
WordPressで「自分年金」の仕組みを構築する際には、「問い合わせフォーム」を作成する事になりますが、その際にデフォルト(既定)の状態で公開するのではなく、以下の2点の機能を設置して「問い合わせ」の固定ページを公開する事を推奨します。
2.送信完了メッセージの表示位置の変更
今回の記事では、WordPressに「Contact Form 7」をインストールし、固定ページに問い合わせフォームのショートコードを設定した状態から説明致します。
「Contact Form 7」のインストール及び簡単な設定説明については、下記のサイトが参考になりますので、宜しかったらどうぞ。
参考:➤Contact Form 7を使って、WordPressにフォームを設置してみよう
1.承諾確認チェックボックスの設置
「承諾確認チェックボックス」とは、送信者(読者)の同意を確認する目的に特化したチェックボックスのことを示します。
要は、読者(ユーザ)がチェックボックスをクリックして「レ点」を付けないと、問合せメッセージを送信できない仕組みのことです。主に、入力途中での誤送信の防止が出来る機能です。
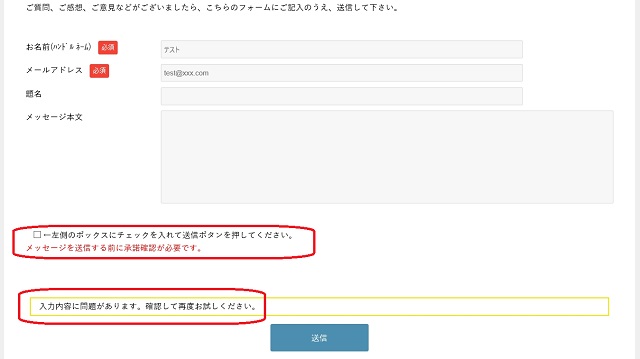
下図は、「承諾確認チェックボックス」を設置した状態のイメージです。

「チェックボックス」をクリックしないで[送信]すると、下図のようにエラーになります。

1-1.「承諾確認チェックボックス」を設置する利点
「承諾確認チェックボックス」を設置する利点は、以下の2点です。
いずれも地味な利点ではありますが、それなりに効果があると私は思います。
・スパムメール対策
当対策でスパムメールを完全に防止は出来ませんが、かなり少なくなります。
ロボットによるスパムメールを完全に防止するには、
「画像認証ボックス」の設置がお勧めですが、今回の記事では触れません。
・入力途中での誤送信を防止する
チェックボックスをクリックしないと、送信できないので誤送信の防止になります。
1-2.「承諾確認チェックボックス」の設置方法
「承諾確認チェックボックス」を設置には、コンタクトフォーム編集画面の2ヵ所に、それぞれのショートコードを設定して下さい。
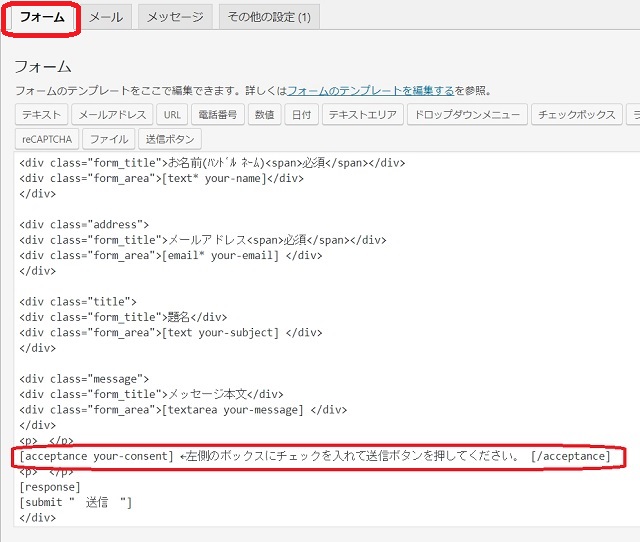
①コンタクトフォーム編集画面の「フォーム」タブにショートコードを入力
[acceptance your-consent] ←左側のボックスにチェックを入れて送信ボタンを押してください。 [/acceptance]
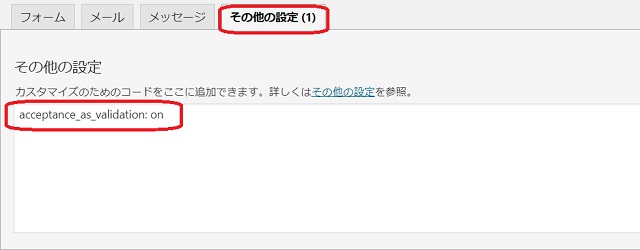
②コンタクトフォーム編集画面の「その他の設定」タブにショートコードを入力
acceptance_as_validation: on
これだけで、「承諾確認チェックボックス」が設置できました。

より詳しく知りたい場合は、下記の「Contact Form 7の公式サイト」を参照して下さい。
出典元:➤Contact Form 7の公式サイト
2.送信完了メッセージの表示位置の変更
読者(ユーザ)が送信ボタンを押して、送信が成功すると、送信完了のメッセージが自動で出力されます。
「Contact Form 7」をインストールし、固定ページに問い合わせフォームのショートコードを設定しただけの、デフォルトの状態のままだと、送信ボタンの下に送信完了メッセージが出力されます。(入力にエラーがある場合は、エラーメッセージも同様に送信ボタンの下に出力されます)
これでは、送信完了メッセージを読者が見逃す可能性もあるので、そのメッセージの出力位置を、送信ボタンより上にした方が、より読者のためになるはずです。その変更方法が以下の対応です。
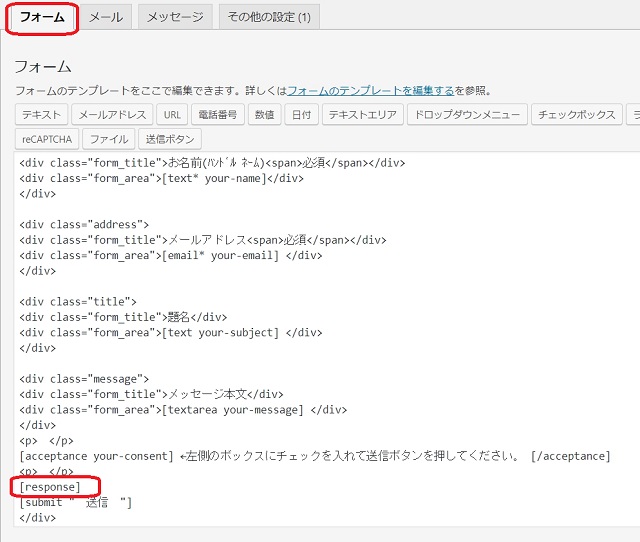
下図のように、コンタクトフォーム編集画面の「フォーム」タブに、[response]というショートコードを、[submit "送信"]の前に入力して下さい。
[response]


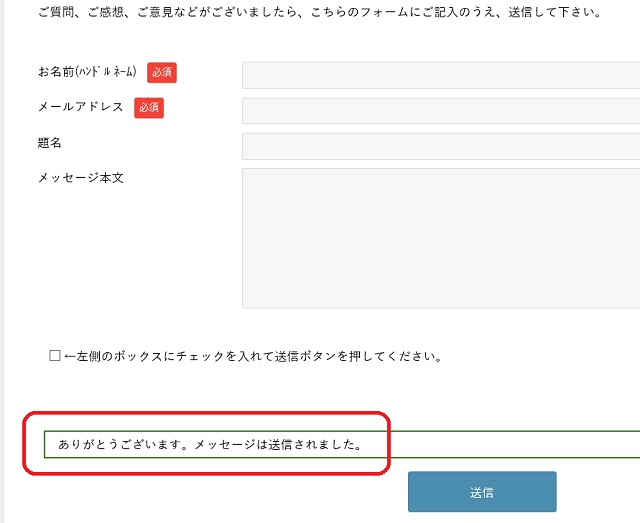
たった一行のショートコードを追加するだけですが、下図のように送信完了メッセージが送信ボタンの上に表示されるようになりました。

まとめ
「Contact Form 7」というプラグインを利用して「問い合わせフォーム」を作成する際に、たった2点の機能を追加するだけで、読者(ユーザ)の利便性が向上するとの思いから、今回の記事にしてみました。
・承諾確認チェックボックスの設置
・送信完了メッセージの表示位置の変更
今回の記事は以上です。如何でしょうか?

私にとっては、画期的なことなので、あえて記事にしてみました。