自分年金の仕組み作りとしてパワーサイト(ブログ)を構築しますが、内部リンクを最適化することで、読者の利便性を高めたり、検索エンジンのクローラーに情報を提供することで、SEO対策として効果が期待できます。
今回は、SEO対策としても効果的な内部リンクの最適化手法(5選)について記載します。
最適化手法は、ここに記載する方法以外にもありますが、現在私が意識的に実践している方法を記載したいと思います。
内部リンクとは
そもそも、リンクとは「つなぐ、連結する」といった意味で、自分が執筆しているブログ記事から、別記事のページ(同じ記事ページ内の場合もある)に繋がっているポイントを示します。
このように記事の中のリンクされたポイントをクリックするだけで、別記事のページへ簡単にジャンプできる仕組みが内部リンクです。
内部リンクを最適化する効果
内部リンクを最適化することで、
・サイトを訪問してくれる読者の利便性を高めることができます
読者が現在読んでいるページからクリックひとつで、
関連する別ページにジャンプできることは、読者の利便性を高めます
・検索エンジンのクローラーにサイト内を巡回するための情報(経路)を提供できます
という、効果が期待できます。
内部リンク最適化の手法
現在、私が実践している内部リンクの最適化手法を5つほど、紹介します。
② パンくずリスト
③ サイトマップ
④ サイト内の関連記事へのリンク
⑤ アンカーテキスト
① グローバルメニュー
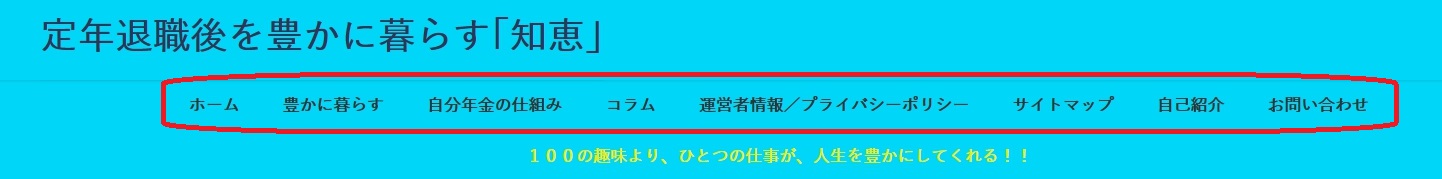
「グローバルメニュー」とは、サイトのページ上部に必ず固定表示されるメニュー(目次)のことを示します。
ページ上部に必ず固定表示されるていることで、読者がサイトのどのページを読んでいても、次に読みたい記事を探しやすくする効果が期待できます。
そのためには、記事を適切なカテゴリーに分類して仕分け、グローバルメニューにカテゴリー名を表示して、読者の利便性をはかる必要があります。
下図は、当サイトの「グローバルメニュー」です。

読者は、検索サイトにキーワードを入力して、自分が探している記事(あなたが作成した記事)にダイレクトに訪問するはずですが、その目的の記事以外に興味をもった場合、サイト全体の記事が適切にカテゴリー分類されていて、現在見ている記事ページの上部にグローバルメニューが固定表示されていれば、別な記事に簡単に遷移できます。
作成は簡単です。WordPressを使用すれば、グローバルメニューを簡単に作成する機能があります。
② パンくずリスト
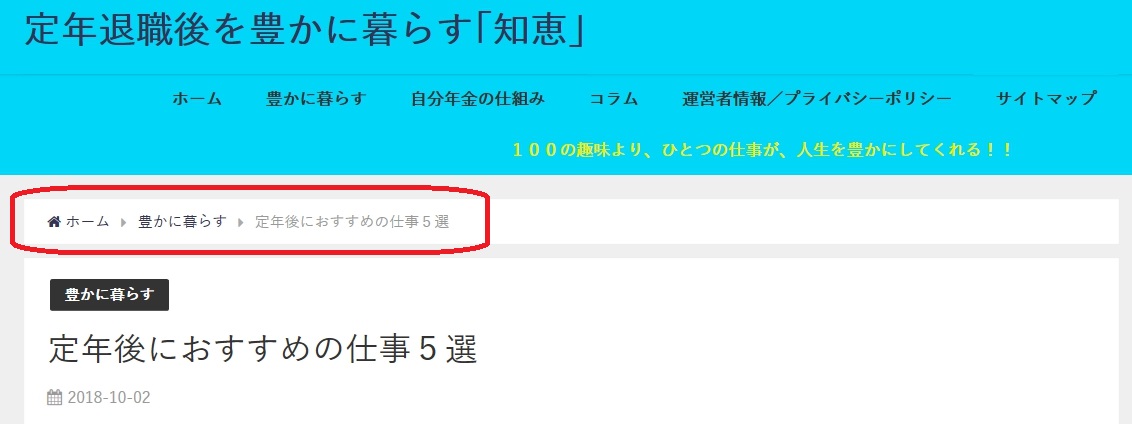
「パンくずリスト」とは、読者が現在サイト内のどの位置にいるのかを、視覚的に分かりやすくするため、記事の位置を階層的に表示しているリスト(文字列)のことを示します。
パンくずリストは、現在読んでいる記事が、Topページから下って、どのカテゴリーの記事を見ているか、階層構造を視覚的に示す表現になっているのが一般的です。
普通はサイトのページ上部に表示され、そのパンくずリストの文字列をクリックすると、現在見ている階層の上位の階層にジャンプ(遷移)する仕組みになっているのが一般的です。
下図は、当サイトの「パンくずリスト」の一例です。

これも、前述したグローバルメニューとほぼ同じようなことですが、
読者は、検索サイトにキーワードを入力して、自分が探している記事(あなたが作成した記事)にダイレクトに訪問するはずですが、その目的の記事と同じカテゴリーの記事を見たいと思った場合、パンくずリストの文字列をクリックすると、そのカテゴリー内の別な記事一覧が表示され、別な記事に簡単に遷移できます。
WordPressの優れたテーマを使用すれば、パンくずリストを簡単に表示してくれる機能があります。
③ サイトマップ
「サイトマップ」とは、サイトの中にあるページ構成(階層構造を含めて)を一覧できるようにした案内ページです。(サイトの目次として、読者の利便性を高めています)
サイトマップは、一般的には、カテゴリー毎に分類された記事が、カテゴリー名/記事タイトル(記事名)の順で階層構造的に表示され、その記事タイトルに内部リンクが貼られ、そこをクリックすると、該当する記事ページにジャンプ(遷移)する仕組みになっていて、読者の利便性を高めています。
下図は、当サイトの「サイトマップ」です。

WordPressの場合は、「PS Auto Sitemap」というプラグインをインストールして簡単な設定することで、「読者用のサイトマップ」を自動作成して表示してくれます。
(読者用のサイトマップを自動で作成するプラグインは他にもありますが、「PS Auto Sitemap」は、私が使用しているプラグインです)
④ サイト内の関連記事へのリンク
あなたが作成した記事に関連する記事が、同じサイト内にある場合、その記事への内部リンクを貼ることで、クリックひとつでサイト内の関連記事にジャンプできるので、読者の利便性が向上します。
さらに、検索エンジンのクローラーに対しても、サイト内を巡回するための情報(経路)が提供できます。
後述する「⑤ アンカーテキスト」の記事の後半に、現在見て頂いている記事から、当サイト内の別記事への内部リンクの例を示します。
⑤ アンカーテキスト
「アンカーテキスト(anchor text)」とは、内部リンクされている部分のテキスト部分を示します。
アンカーテキストは、「アンカータグ」又は「リンクテキスト」と呼ばれることもあります。
アンカーテキストは、普通に「ブログの記事タイトル」などで表現するのが良好だと思います。
アンカーテキストの悪い例としては、「リンク先はこちら」などの表現で、リンク先の記事がどんな記事なのか分かりにくいのはNGだと思います。
それでは、当サイト内の記事を利用して例を上げます。
➤ WordPressテーマ「Diver」を使用する方への推薦プラグイン10選
上記の内部リンクは、「PS Auto Sitemap」というプラグインを紹介してる内部記事ですが、普通に「ブログの記事タイトル」を使用したアンカーテキストにしています。
但し、私の場合WordPressのテーマに「Diver」を使用していますが、Diverの入力補助機能に[関連記事]という便利な機能が付いています。
その機能を利用すると、下記の様に別記事への内部リンクが簡単に作成でき、アンカーテキストも「記事タイトル」を採用してくれます。
まとめ
内部リンクを最適化することは、SEO対策としても効果的です。
今回の記事は、下記について記述しました。
・ パンくずリスト
・ サイトマップ
・ サイト内の関連記事へのリンク
・ アンカーテキスト
内部リンクの最適化手法は、上記以外にもありますが、現在私が意識的に実践している手法を紹介しました。
あなたのお役に立てれば幸いです。